¡Tu carrito está actualmente vacío!
ILUSTRACIÓN VECTORIAL VS ILUSTRACIÓN HECHA A MANO
Realizar una ilustración de modas con vectores puede ser muy conveniente, cómodo y práctico pero comparándola con una ilustración hecha a mano logramos el mismo efecto en nuestros clientes?

Crear una ilustración de moda vectorial mediante el uso de programas como Adobe Illustrator, CorelDRAW, FreeHand, Inkscape, SK1, etc., tiene muchas ventajas en diferentes aspectos, sobre todo en cuanto a desarrollo técnico, por ejemplo, puedes tener en mente una idea e iniciar a evolucionarla, transformarla, corregirla y hasta cambiarla completamente mientras trabajas en un mismo documento, si cometes un error basta retroceder un paso y tu ilustración queda intacta, también tienes la posibilidad de copiar, comparar y modificar tu diseño en diferentes tonalidades, texturas y efectos haciendo un solo click y además tienes la oportunidad de trabajar en cualquier parte y transportar tu ilustración a donde quieras y sin pensar en el peligro de que de pronto la dañes antes de presentarla a tu cliente… éstas y seguramente muchas otras ventajas tiene la creación de una ilustración vectorial…pero personalmente comparando el resultado final con una ilustración hecha a mano, yo prefiero ésta última, porque la veo más artística y personal y porque además, me encanta trabajar con pinceles, marcadores, lápices de color y todas las herramientas que hagan de mis diseños algo único e irrepetible para mis clientes.
Si deseas ver el video de una ilustración hecha a mano te puedo recomendar dos muy especiales:
Video de ilustración hecha con acuarelas y Técnica de ilustración de moda: Piel de reptil con rotuladores. En ellos manejo técnicas muy diferentes y pienso que es resultado final en ambos casos vale completamente la pena.
Para analizar un poco mejor este tema decidí preparar un tutorial en el programa Adobe Illustrator donde muestro los pasos principales para crear una ilustración vectorial:
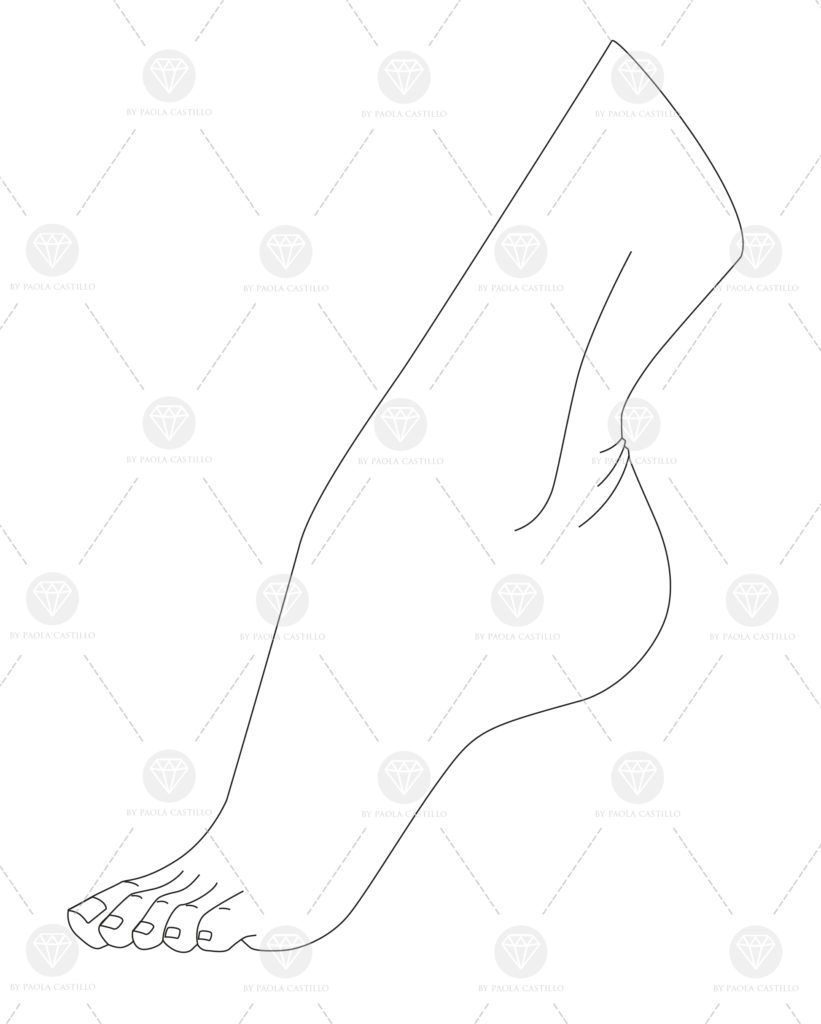
Paso 1: Crear una plantilla que servirá de base
Tu puedes utilizar la fotografia de un pie para crear esta plantilla. Lo primero que se debe hacer es bloquear la capa donde se encuentra la imagen utilizando el icono del candado (en el panel de capas) de esta manera evitamos que nuestro trazo se mueva. Luego se debe crear otra capa donde se inicia a trazar la imagen utilizando la herramienta de pluma.
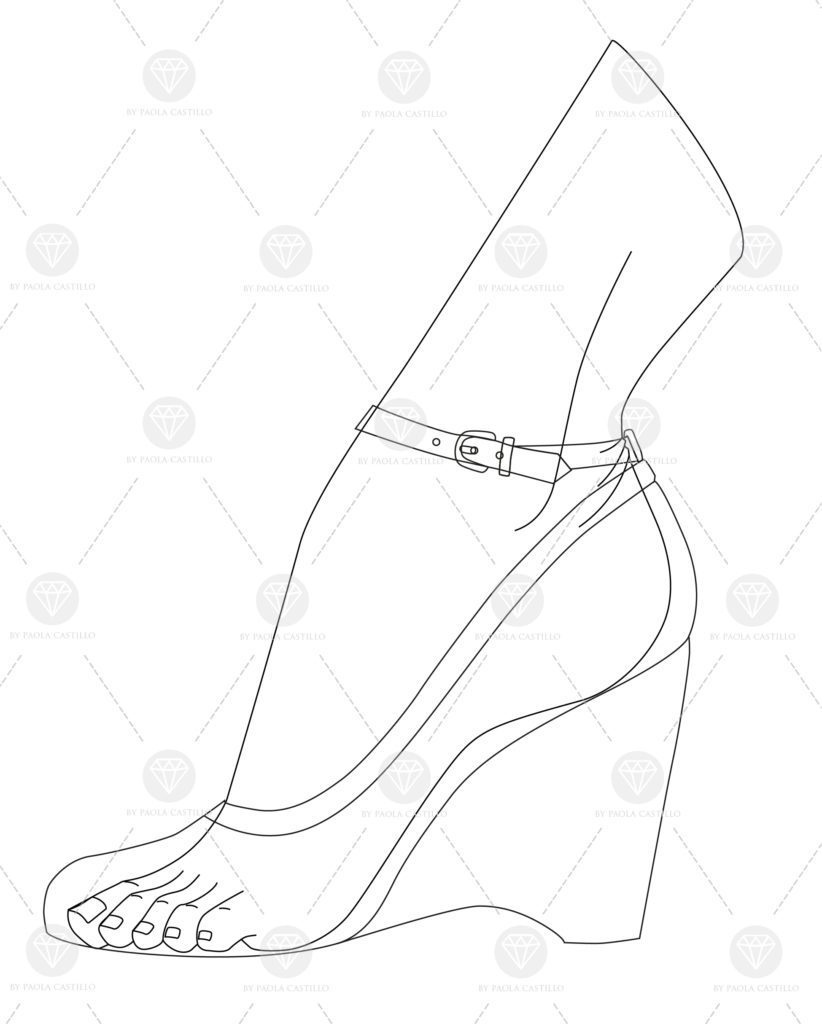
Paso 2: Diseñar el zapato sobre la plantilla que acabamos de crear
Antes de empezar es necesario generar una nueva capa donde vamos a crear el diseño del zapato en secciones separadas (de esta manera podemos manipular cada pieza individualmente). En este punto, nuestro trazado no tiene que ser perfecto porque al llenar cada espacio con los respectivos colores algunas piezas se esconderán detrás de otras y las imperfecciones no se notarán.
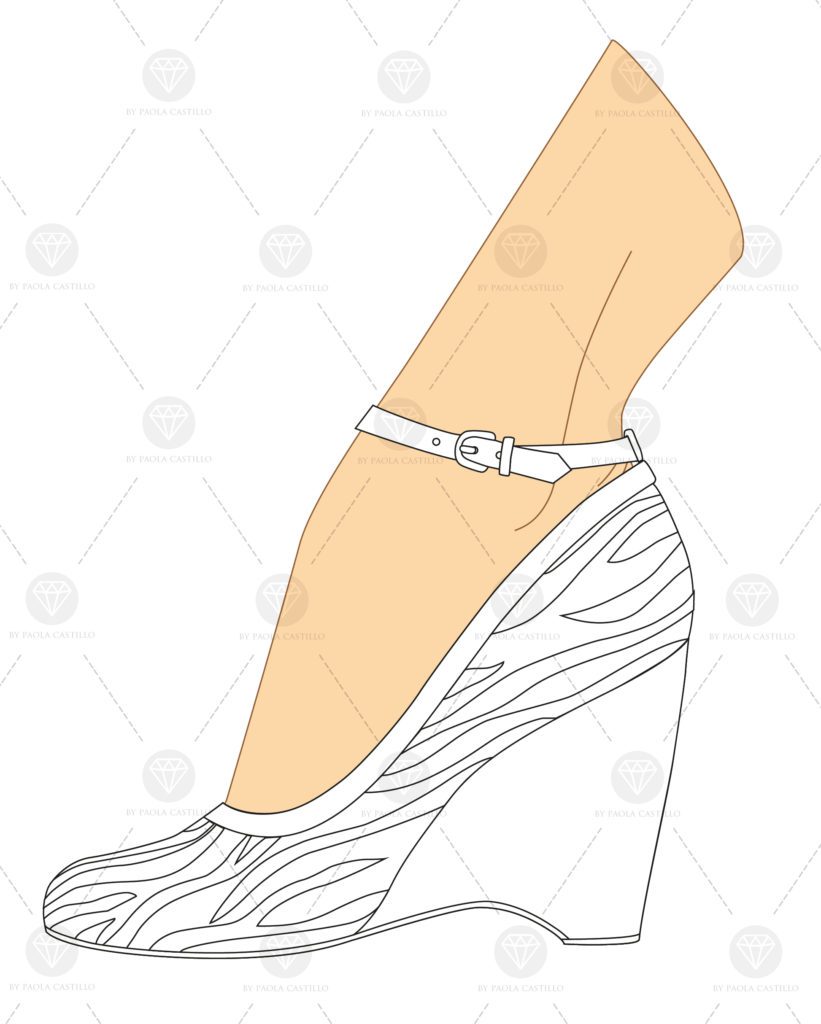
Paso 3: Rellenar los espacios con los diferentes colores.
Cada objeto vectorial que hemos creado debe ser rellenado con el respectivo color.
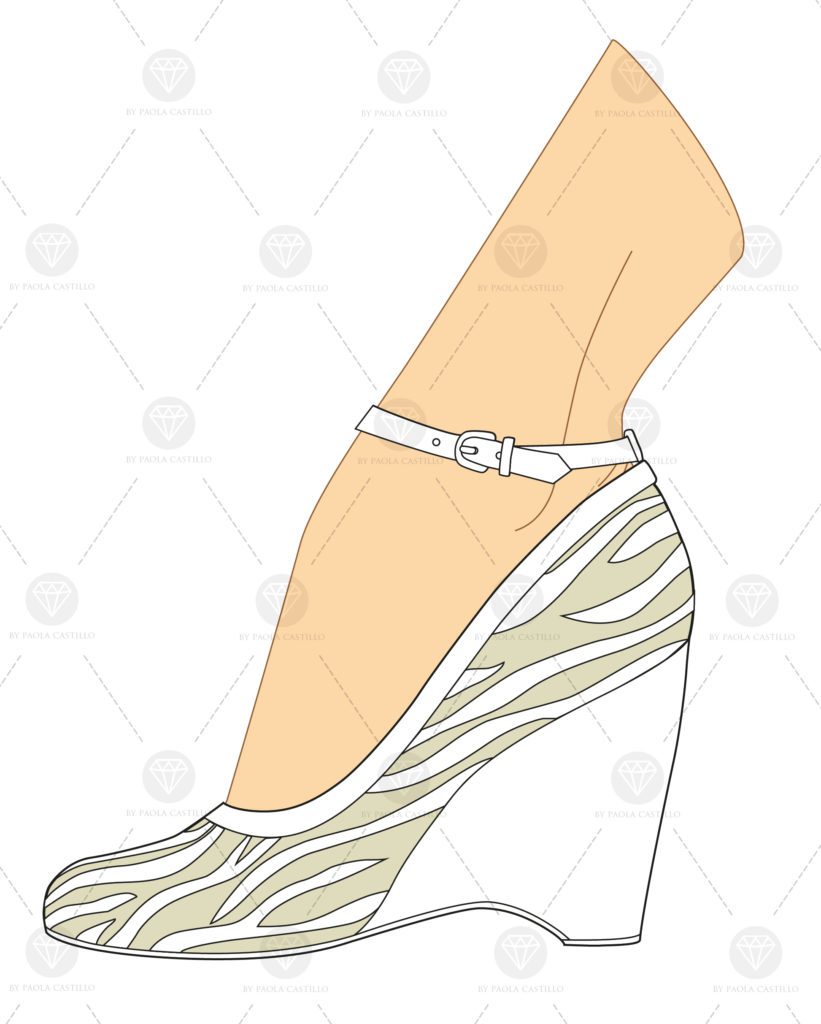
Paso 4: Perfeccionar los pequeños detalles y crear los degradados.
Ha llegado el momento de completar nuestro diseño iniciando con los detalles de las costuras y para ello creamos dos patrones que asemejen a las puntadas de una máquina de coser, uno de color negro que deberá ir por debajo y otro de color blanco que deberá ser sobrepuesto al negro en posición ligeramente diagonal, esto nos generará una pequeña sombra con la idea de volumen. Luego debemos crear la textura del tacón en madera y para ello seleccionamos un estilo de delineado variable con la herramienta de pluma (P) y para darle un efecto de desgaste utilizamos la herramienta de transparencia. Por último debemos crear las sombras y luces que nos darán el efecto de 2D a nuestra ilustración y para ello utilizamos la herramienta de degradación (G). A continuación el resultado final.
Que tal te parece? Crees que comparado con la siguiente ilustración hecha a mano sea mejor? Cual sería tu elección? Yo pienso que la definición en la línea y la intensidad de los colores es muy interesante y limpia en la ilustración vectorial pero el trabajo manual de una ilustración hecha a mano lo disfruto mucho más, tanto en su elaboración como en el resultado final. Dejame saber tu opinión al respecto!

Que tengas un buen día y gracias por visitar mi blog!