Il tuo carrello è attualmente vuoto!
Fare un’illustrazione di moda vettoriale può essere molto conveniente, funzionale e pratica, invece confrontandola con una illustrazione fatta a mano, possiamo ottenere lo stesso effetto sui nostri clienti?
Creare una illustrazione di moda vettoriale tramite software come Adobe Illustrator, CorelDRAW, FreeHand, Inkscape, SK1, ecc. ha molti vantaggi, in particolare sulla fase di sviluppo tecnico, per esempio si può avere in mente un’idea e poi iniziare ad evolverla, trasformarla, correggerla e addirittura cambiarla completamente mentre si lavora in un unico documento, se si commette un errore basta andare indietro di un passo e l’illustrazione rimane intatta, hai anche la possibilità di copiare, confrontare e modificare il tuo disegno in diversi colori, texture ed effetti con un solo click e hai l’opportunità anche di lavorare ovunque e portare la tua illustrazione dove vuoi senza rovinarla prima di consegnarla al cliente e questi sono i vantaggi della creazione di una illustrazione vettoriale. Tuttavia, dal mio punto di vista confrontando il risultato finale con l’illustrazione fatta a mano, preferisco quest’ultima perché la vedo più artistica e personalizzata e perché mi piace lavorare con i pennelli, pennarelli, matite colorate e tutti gli strumenti che rendono i miei disegni unici e irripetibili per i miei clienti.
Per analizzare questo tema, ho deciso di fare un tutorial del programma Adobe Illustrator dove faccio vedere i passi principali per creare una illustrazione vettoriale:
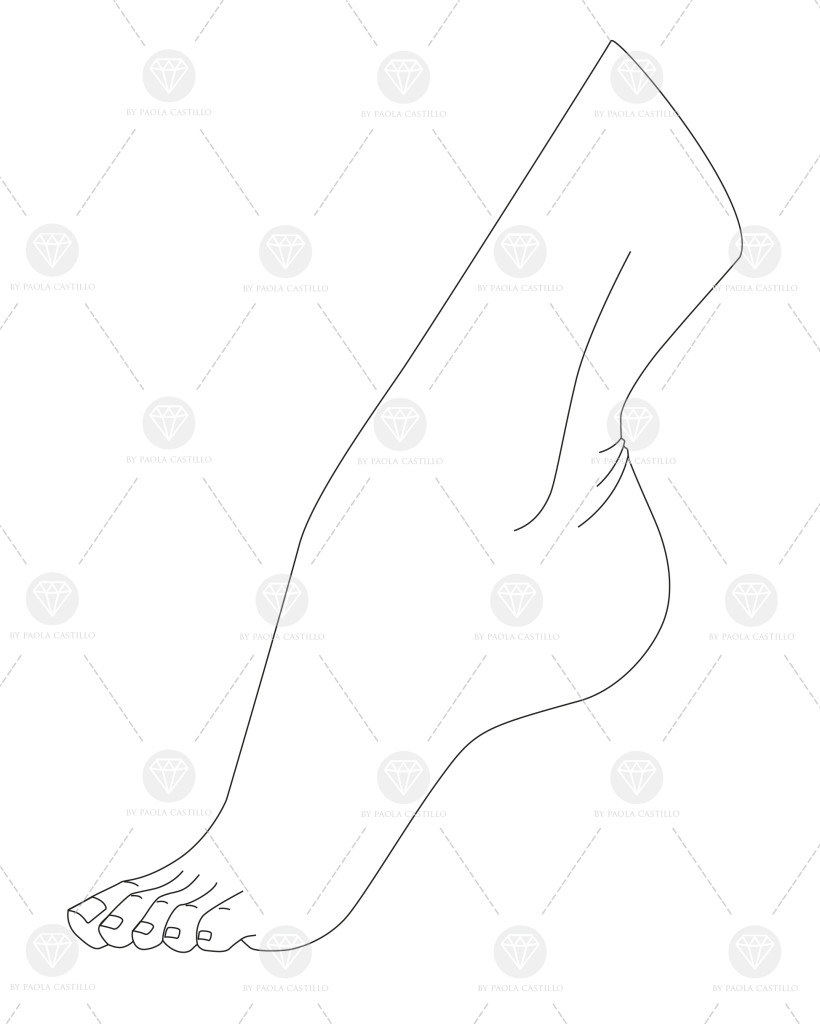
Passo 1: Creare un modello come base
È possibile utilizzare di sottofondo l’immagine di un piede per creare questo modello. La prima cosa da fare è bloccare il livello in cui si trova l’immagine, usando l’icona del lucchetto (nel pannello livelli) in questo modo possiamo evitare di muoverla mentre si fanno i tratti. Poi si dovrebbe creare un altro livello in cui si inizia a disegnare l’immagine usando lo strumento penna (P).
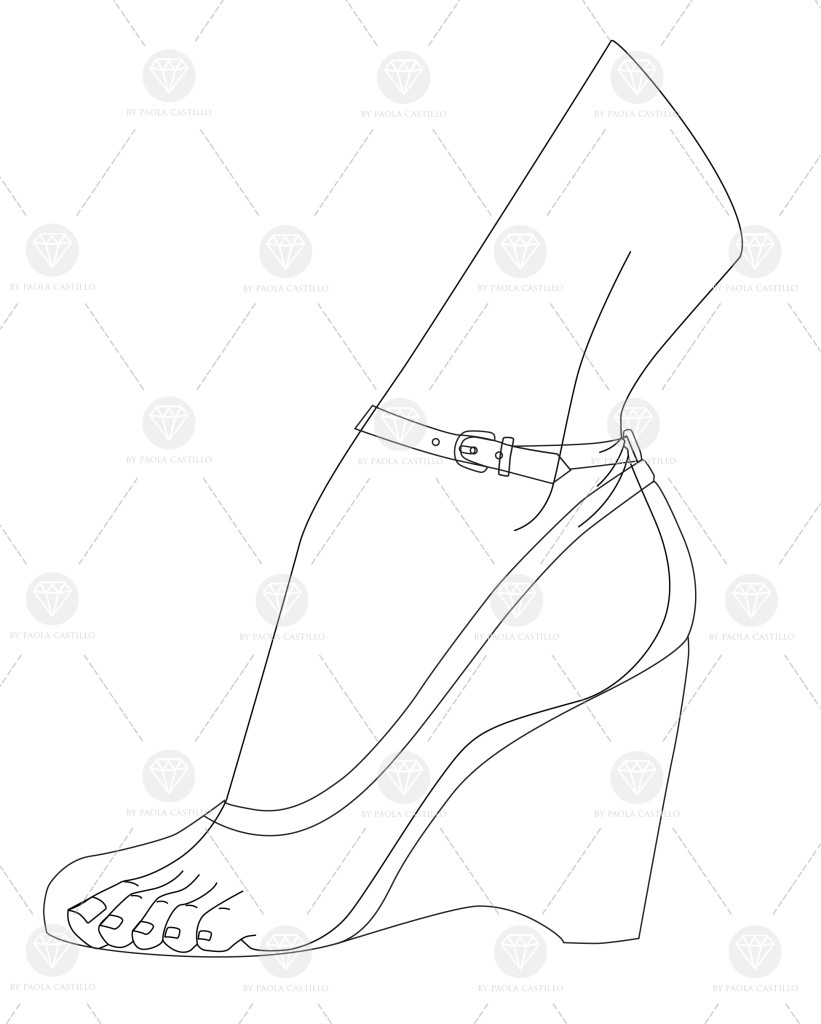
Passo 2: Progettare la scarpa sul modello appena creato.
Prima di iniziare è necessario creare un nuovo livello in cui creeremo il design della scarpa in sezioni separate (in modo da poter manipolare ogni pezzo singolarmente). A questo punto, il nostri tratti non devono essere perfetti, perché ogni spazio sarà riempito con i rispettivi colori e le imperfezioni si nasconderanno dietro.
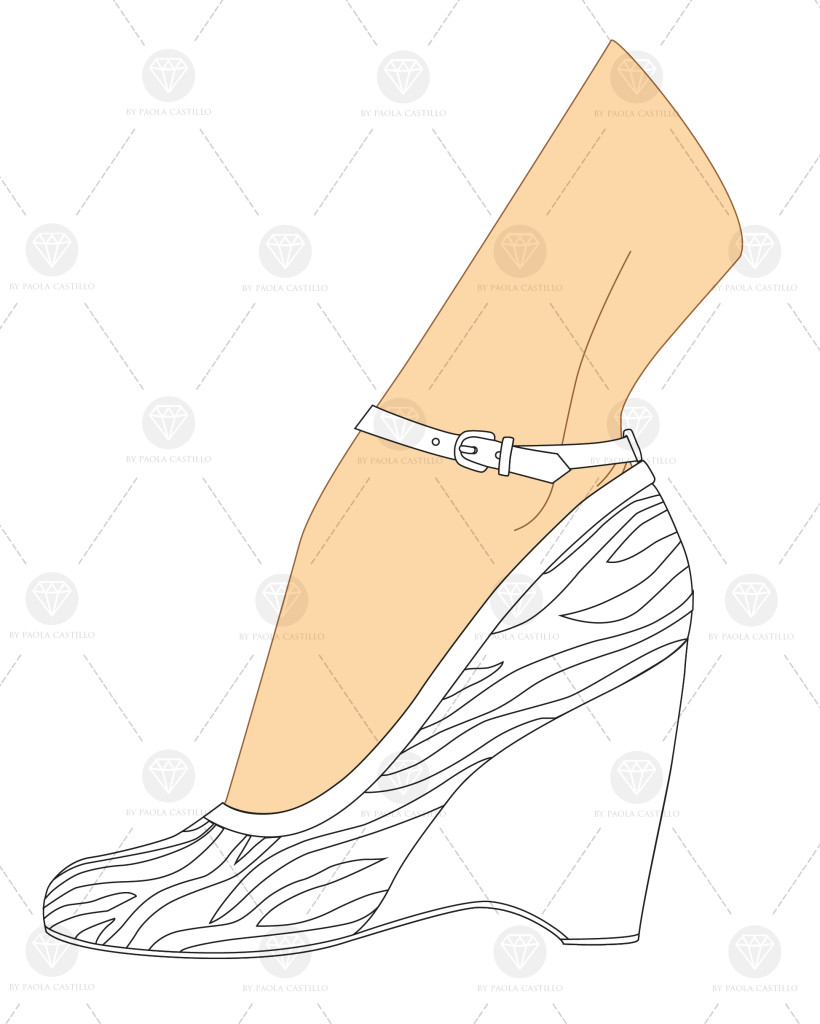
Passo 3: Riempire gli spazi vuoti con i rispettivi colori.
Ogni oggetto vettoriale creato dovrà essere riempito con il colore corrispondente.
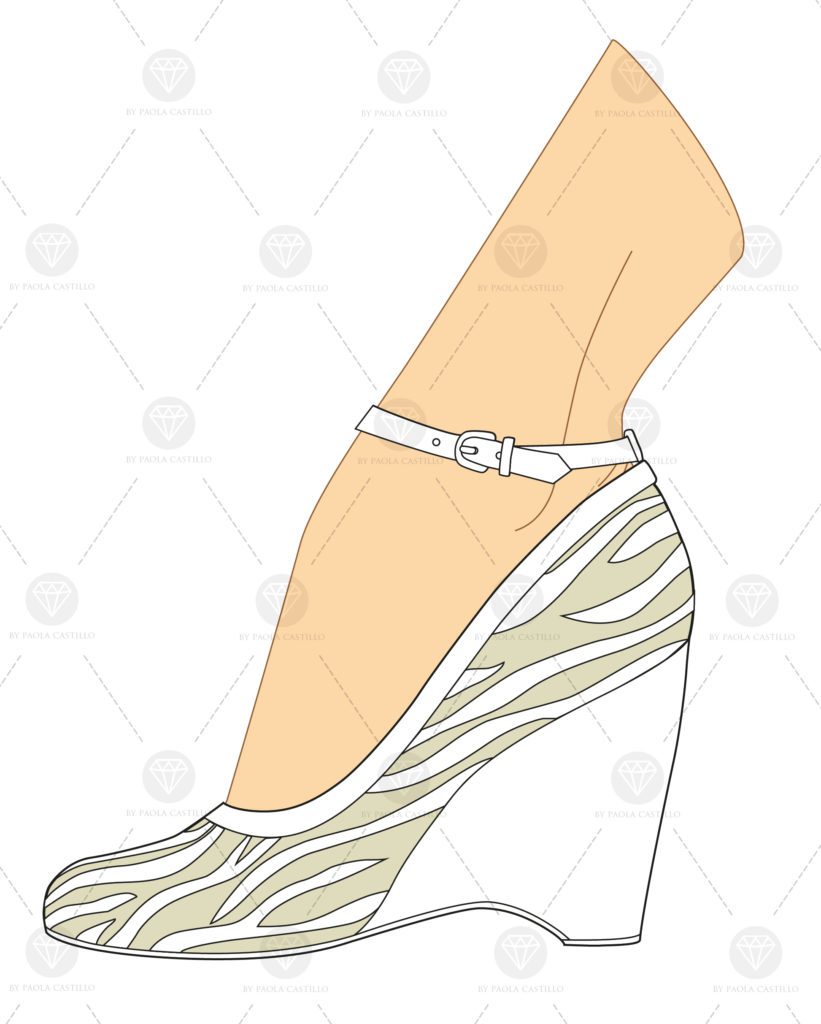
Passo 4: Perfezionare i piccoli dettagli e creare le sfumature.
E’ arrivato il momento di completare il nostro progetto, iniziamo con i particolari delle cuciture, quindi dobbiamo creare due nuovi pennelli pattern che dovranno assomigliare ai punti come in una macchina da cucire, uno in colore nero che andrà sotto e uno bianco che dovrà essere sovrapposto a quello nero in posizione leggermente diagonale, questo ci genera una piccola ombra con l’idea di volume. Poi creiamo la texture del tacco in legno selezionando un profilo di larghezza variabile con lo strumento Penna (P). Infine, dobbiamo creare le ombre e le luci che ci daranno l’effetto di 2D e per questo usiamo lo strumento sfumatura (G). Sotto il risultato finale.
Come ti sembra? Pensi che rispetto all’illustrazione fatta a mano è migliore? Quale sarebbe tua scelta? Riguardo al risultato della illustrazione vettoriale penso che la definizione della linea e l’intensità del colore sono molto interessanti e pulite, ma da un’altra parte il lavoro di una illustrazione fatta a mano mi da molta più soddisfazione, sia nello sviluppo che nel risultato finale. Fami sapere cosa ne pensi!
Buona giornata e grazie per aver visitato il mio blog!